ここではメルマガを設置するための手順を紹介します。
ひとまず基本的な設置の方法を伝えてはいきますが
まだ準備が整っていない場合は軽く目を通すくらいで十分です。
【▼ステップメール配信ASPオートビズ】
それでは説明していきます。
1まずはシナリオ設定
まずはオートビズの管理画面に入り、
次に「シナリオ管理メニュー」をクリックすると
シナリオ制作ページに飛びます。
シナリオとはメルマガのシナリオ制作の事ですね。
例えばZiNARTメールマガジンのシナリオだとか
絵画教室のシナリオだとかですね。
このシナリオを使いわける事によって
メルマガ登録した読者さんにそのシナリオを
順番に届ける事ができるというわけです。
例えばZiNARTメールマガジンに登録した人には
ZiNARTメールマガジンのステップメールを順番に
おくるようにできます。
その中で絵画教室ZiNARTのシナリオに登録した人には
絵画教室ZiNARTのステップメールを順番に送る事ができます。
そこでまずはシナリオ名をつけて頂かなければなりません。
シナリオ名は下の写真の赤○の所をクリックすると
シナリオ名をつける画面に切り替わります。

シナリオ名をつけたら「戻る」を押します。
そして次に登録ページの「×」をクリックしてください。
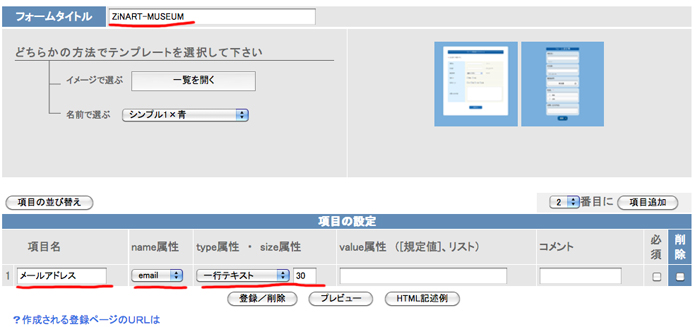
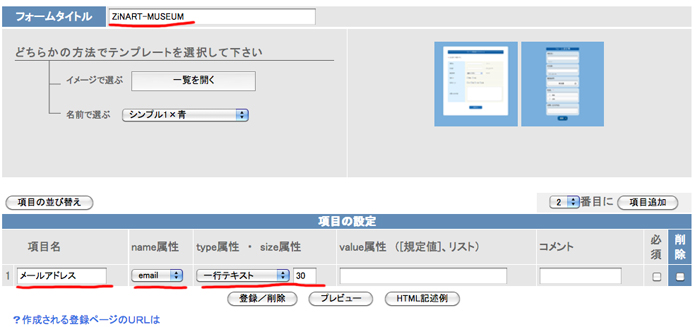
すると下の画面になるのですがここで
フォームタイトルを入力します。
メルマガ名でも何でもかまいません。
そして僕のお勧めではこの写真の上にある
「テンプレートから選ぶ」から選んだ方が早いかなと思います。

そして次に赤線を引いている所を
写真と全て同じ内容を入力してください。
入力し終わったら一応プレビューを押して
どんな画面になっているのか確認後、
「登録ページ制作画面へ戻る」を押して
「登録/削除」をクリックして登録してしましましょう。
2登録完了ページ設定
次のステップですがその前にまず
読者さんがメルマガ登録した後に
繋がるページを制作しなければなりません。
ZiNARTメールマガジンに登録した後に
「ZiNARTメールマガジンへの登録ありがとうございます!」
っというページに飛んだと思いますがこのページを制作します。
いつもどおり記事を書く要領で
読者さんに対してのお礼や
注意事項などを書いたブログ記事を制作しましょう。
これは個別ページでも普通のブログ記事でもどちらでもかまいません。
※ただし「公開日時」は過去に設定して更新してください。
あと、その登録完了ページに
「届かなくなることを防ぐために受信設定をお願いします。」
っという文言は入れておきましょう。
そしてオートビズの設定に戻ります。
ますは左の完了ページをクリック。
すると「登録完了ページ制作」の設定画面が現れます。
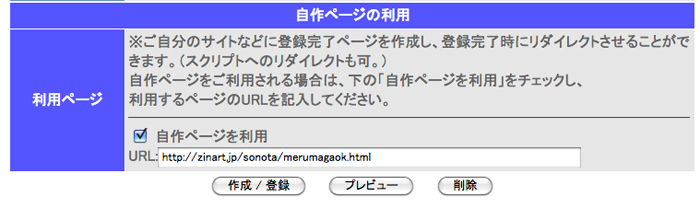
少し下の方へ行くと「登録完了ページ」にある
「自作ページの利用」とあるのでそこにさきほど
ブログで制作した登録完了ページのURLを張りつけて
チェックを記入して作成/登録をクリックして完了です。

一応確認のためにプレビューを見ておいてください。
3ステップメール挿入作業
ここは簡単ですね。
まずはオートビズ管理画面左にある
「配信文作成」をクリックすると
ステップメールを挿入するページに飛びます。
右上の「シナリオ名」の所をあなたの
メルマガにしてその右にある配信文設定をクリックします。
そこで今まで考えてきたステップメールを
順番に挿入していきます。
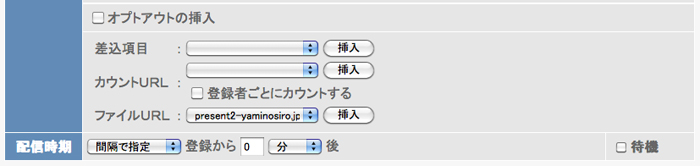
ちなみに一番最初の1通目のステップメールの配信時期は
「間隔で指定」の「0分」で設定しておいてください。

そして待機のチェックを外しておきます。
2通目のステップメールからは
「時刻で指定」で「1日」で時間設定する形に
すると何時に届くのか決める事ができます。
ここは人それぞれ時間が違うのですが
とりあえず毎日メールが届くようにして
おきたいので2通目には「1日」3通目に「2日」
っというように順番に送られるように設定しておきましょう。
4ステップメールの基本設定
次にそのメルマガの基本設定をします。
さきほどのステップメールを制作する画面の
右上に「基本設定」とあるのでそこをクリックします。
まずは上の「名前」の所にあなたのメルマガ名を
入力します。
次にあなたのアドレスを入力します。
そして下の方にある「テキスト署名文」の所に
文章を入力するのですが、これはメルマガの
最後の方に自動で付け加えられる文章の事ですね。
僕の場合で言うと
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
【ZiNARTメールマガジン】
Facebook : https://www.facebook.com/
Instagram : https://goo.gl/DoKZ5e
Instagram : ZiN ART (Painter)
※相談メールや返信がない場合は届いていない場合もあるので
こちらのラインから直接連絡をください。
LINE@ : https://line.me/R/ti/p/%40ces9368k
発行者:ZiN
連絡先:zinart.net@gmail.com
メールアドレスを変更する方はこちら。
[[changeurl]]
ここから解除できます。
[[changeurl]]
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
これをテキスト署名文に記載しています。
あとメールアドレス変更や解除ボタンの挿入は
下の「差込項目」でそれぞれ入れたいボタンを
選択して「挿入」をクリックすると
[[changeurl]] [[changeurl]]っというような形で
簡単に解除ボタンやメールアドレス変更ボタンを挿入する事ができます。
これで「登録」を押すと設定は完了です。
5メルマガフォームをブログに設置する。
オートビズ画面左にある「登録ページ作成」をクリックすると
先ほど設定して頂いた登録フォームの画面になります。

ここの「HTML記述例」をクリックすると
メルマガフォームのHTMLが表示されますので
それをコピーします。
続いてワードプレス管理画面を開きます。
僕のブログを見て頂ければわかると思いますが、
どのページに飛んでも必ず下の方に
メルマガ登録ページがあります。
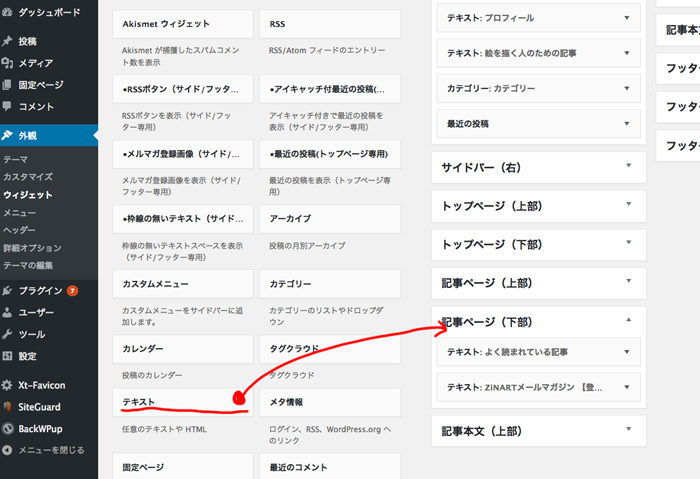
その方法はまずワードプレスの管理画面に入り
左にある「外観」→「ウィジェット」をクリックすると下の
画面に飛びます。

そしてテキストをドラッグ&ドロップ(
して「記事ページ(下部)」に持っていきます。
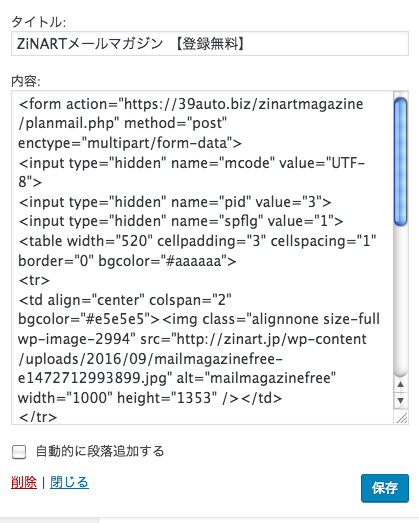
そして▼をクリックすると下の画面がでるので
タイトルにあなたのメルマガ名を入力します。

「内容」の部分には先ほどオーズビズで
取得したメルマガフォームURLを貼付けて保存を押すと
ブログにメルマガフォームが設置されます。
メルマガフォームに画像を設置する。
先ほどのオートビズの「登録ページ」から
「HTML記述例」をクリックすれば
ひとまず文字で誘導分が書かれた
登録フォームが表示されましたね。
たとえば、こんな感じです。
<form action=”https://39auto.biz/◯◯/stepmail.php” method=”post” enctype=”multipart/form-data”>
<input type=”hidden” name=”mcode” value=”SJIS”>
<input type=”hidden” name=”sno” value=”1″>
<table width=”520″ cellpadding=”3″ cellspacing=”1″ border=”0″ bgcolor=”#aaaaaa”>
<tr>
<td align=”center” colspan=”2″ bgcolor=”#e5e5e5″><font size=”-1″ color=”#666666″><b>メルマガ名</b></font><br></td>
</tr>
<tr>
<td bgcolor=”#f2f2f2″ align=”center” width=”120″><font size=”-1″ color=”#666666″><b>メールアドレス</b></font> <strong style=”color:#FF0000;”><font size=”2″>*</font></strong><br></td>
<td bgcolor=”#fafafa” width=”400″>
<input type=”text” name=”email” size=”50″>
</td>
</tr>
</table>
<table width=”520″>
<tr>
<td align=”center”><input type=”submit” name=”sbm” value=”登 録”></td>
</tr>
</table>
</form>
先ほどワードプレスの「ウィジェット」から
このURLを貼り付けたのですが、この中の
<td align=”center” colspan=”2″ bgcolor=”#e5e5e5″><font size=”-1″ color=”#666666″><b>メルマガ名</b></font><br></td>
の部分が問題です。
ここを全て消してワードプレスにアップロードした
画像URLを挿入しましょう。
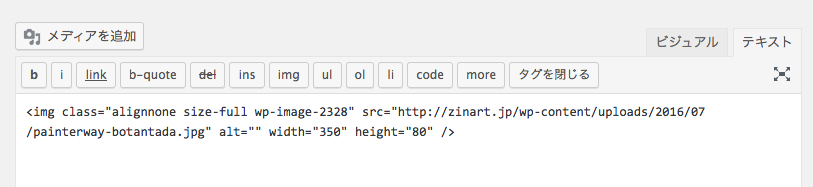
画像URLはワードプレスの記事を書く時に
画像を載せて右上の「テキスト」を押すと
画像のURLが表示されます。

それを上のオートビズで取得した
登録フォームURLの中の
<td align=”center” colspan=”2″ bgcolor=”#e5e5e5″><font size=”-1″ color=”#666666″><b>メルマガ名</b></font><br></td>
と入れ替えてみてください。
これで画像付きの登録フォームが完成します。
以上がメルマガ設置の基本設定になります。
メルマガフォームは焦って設置しても
登録される事はありません。
全ての準備を終わらせてから設置しましょう。